SignalR is a library which enables real-time web functionality and bi-directional communication between server and connected clients. That's mean SignalR server can force clients to get updated and/or client(s) can force server to get updated. Also SignalR supports web sockets.
Before start coding for SignalR let's clarify some keywords on SignalR.
SignalR Server
SignalR server is a .net program that runs on a server machine. This handles all the requests (or function calls) made by clients and responsible for updating corresponding clients also.
SignalR Client
SignalR client is either a .net program or a web app which run on client machine. These clients can connect or disconnect to a SignalR server.
SignalR Hub
SignalR hub is the intermediate party which handle communication between SignalR server and SignalR client(s). This hub is already implemented by the library itself, so we don't need to code for this!
Simple Idea...
Simply if you have a web SignalR client, SignalR server can directly call your javascript function. Also your web client can directly call SignalR server function.
Note - SignalR client can be either a web (HTML/Javascript) app or a .net desktop app.
First let's create SignalR server app now!
SignalR Server
SignalR server is a .net program that runs on a server machine. You can follow these steps to create SignalR server in Visual Studio.
Step 1
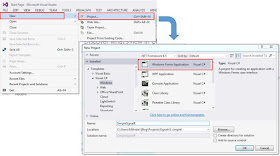
Create a new winform project in Visual Studio.
Step 2
Since SignalR is a library, we need to add set of dll files to our project as references. The easiest way to add references and its' dependencies is
Nuget. Nuget is a smart library management tool in visual studio. Let's add relavant libraries for SignalR. First right click on project references and open Nuget package manager dialog box.
Step 3
Type "
signalr self host" in search box and click on install on the first item of the search result. Make sure the id is equal to
"Microsoft.AspNet.SignalR.SelfHost".
Step 4
Next search as
"Owin Cors" and install the item which the id is
"Microsoft.Owin.Cors".
Step 5
Next search as
"Microsoft AspNet SignalR Client" and install the item which the id is
"Microsoft.AspNet.SignalR.Client".
Note- Step 3,4 and 5 will add several dll files and its' dependencies automatically.
Step 6
Now we are done with Nuget, next reference can be added using system references. Therefore close Nuget package manager and open
Reference Manager dialog.
Step 7
Then add
"System.Net.Http" reference and click on ok.
After these all the steps, you should be able to see all the references as on following image.
Step 8
Next let's create a class to manage signalR connection. Right click on the project and select "Add-->Class" then change the class name as
SignalRServer and click ok. Since that project that we are going to do is a winform signalR server, let's create a server class as follows.
class SignalRServer
{
private IDisposable SignalR { get; set; }
public const string ServerURI = "http://localhost:8181";
public bool StartServer()
{
try
{
SignalR = WebApp.Start(ServerURI);
}
catch (TargetInvocationException)
{
return false;
}
Console.WriteLine("Server started at " + ServerURI);
return true;
}
public void StopServer()
{
if (SignalR != null)
SignalR.Dispose();
}
}
Code Explained...
private IDisposable SignalR { get; set; }
public const string ServerURI = "http://localhost:8181";
'SignalR' is the server instance of the class, and here it defines the server url for the server that we are going to run.
public bool StartServer()
{
try
{
SignalR = WebApp.Start(ServerURI);
}
catch (TargetInvocationException)
{
return false;
}
Console.WriteLine("Server started at " + ServerURI);
return true;
}
This method responsible for starting the server. Note that it is starting the server as a web app and accepting the server url which we defined already within the class.
public void StopServer()
{
if (SignalR != null)
SignalR.Dispose();
}
Here, it is just disposing the signalr server instance then it will allow to close the signalr connections.
All together, this is a simple signalr server class which handle simple basic signalr operations.
Next time I will discuss how to create singnalR client in both winform and web !